前言
最近一段时间在研究微信机器人,看到一个python版的感觉很有趣,就打算开始研究littlecodersh/ItChat
但是出现了下面的报错
xml.parsers.expat.ExpatError: mismatched tag: line 64, column 4
遂开始着手解决。
正文
1. 具体报错
具体报错如下,
Getting uuid of QR code.
Downloading QR code.
Please scan the QR code to log in.
Please press confirm on your phone.
Traceback (most recent call last):
File "/Users/river/Desktop/telegram/test.py", line 3, in <module>
itchat.auto_login()
File "/Users/river/miniforge3/envs/nlp/lib/python3.10/site-packages/itchat/components/register.py", line 35, in auto_login
self.login(enableCmdQR=enableCmdQR, picDir=picDir, qrCallback=qrCallback,
File "/Users/river/miniforge3/envs/nlp/lib/python3.10/site-packages/itchat/components/login.py", line 53, in login
status = self.check_login()
File "/Users/river/miniforge3/envs/nlp/lib/python3.10/site-packages/itchat/components/login.py", line 137, in check_login
if process_login_info(self, r.text):
File "/Users/river/miniforge3/envs/nlp/lib/python3.10/site-packages/itchat/components/login.py", line 172, in process_login_info
for node in xml.dom.minidom.parseString(r.text).documentElement.childNodes:
File "/Users/river/miniforge3/envs/nlp/lib/python3.10/xml/dom/minidom.py", line 2000, in parseString
return expatbuilder.parseString(string)
File "/Users/river/miniforge3/envs/nlp/lib/python3.10/xml/dom/expatbuilder.py", line 925, in parseString
return builder.parseString(string)
File "/Users/river/miniforge3/envs/nlp/lib/python3.10/xml/dom/expatbuilder.py", line 223, in parseString
parser.Parse(string, True)
xml.parsers.expat.ExpatError: mismatched tag: line 64, column 4
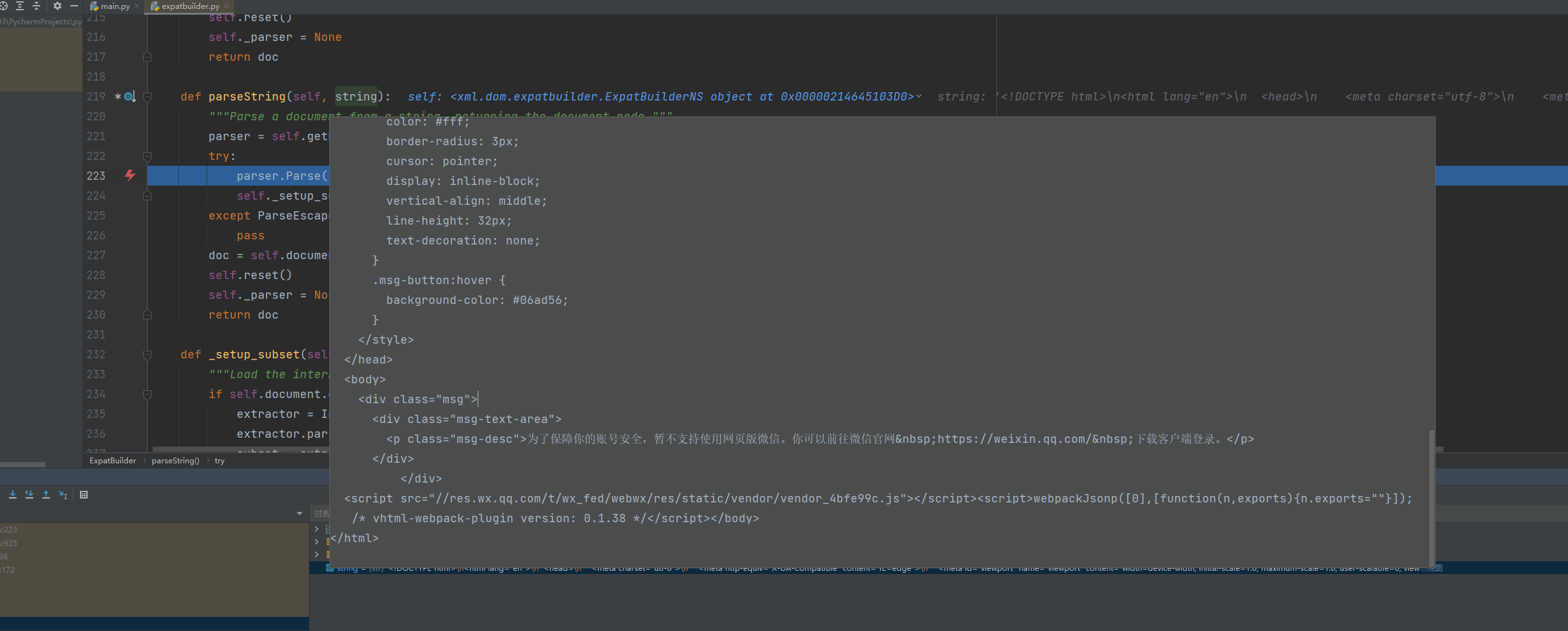
查了Github 的issues,《 我在登录后出现'xml.parsers.expat.ExpatError: mismatched tag: line 64, column 4' 怎么解决 #995 》,发现主要问题是“为了保障你的账号安全,暂不支持使用网页版微信。你可以前往微信官网”,如下:

这就比较麻烦了,但是偶尔发现一篇文章谈及如果继续使用微信web端登录《解决微信网页版登录限制 支持Chrome/Edge/Firefox》。具体解决办法就是据说统信UOS版本的微信就是网页版套壳的,这个浏览器扩展应该是改了一些参数模拟成统信UOS端微信登录,只需要设置一些参数模拟成统信UOS端登录微信即可。

有意思,多亏了它(统信操作系统),我才能够继续用这个python写的微信机器人(不知道还能坚持多久),如果未来坚持不了多久了可以转去Node端(nodeWechat/wechat4u),这个Node端其声称所有微信均可使用,不知道是说所有微信号,还是微信端(PC、移动、web)。
在我想着该如何绕过的时候,我发现了这样一个Github,why2lyj/ItChat-UOS,有人已经用模仿uos写微信web端的绕过了,而且是7年前了,好久!
只需要安装这个命令
pip install itchat-uos==1.5.0.dev0
2. 具体解决
那么解决办法很简单了,直接
pip install itchat # 如果你没有安装itchat
pip install itchat-uos==1.5.0.dev0
总结
只能说,Github,全球最大同性交友网站,你需要的什么都能在上面找到,hhh(笑。
问题解决,开始搞机器人!
参考
[1] littlecodersh/ItChat
[2] 我在登录后出现'xml.parsers.expat.ExpatError: mismatched tag: line 64, column 4' 怎么解决 #995
[3] 解决微信网页版登录限制 支持Chrome/Edge/Firefox
[4] 统信操作系统
[5] nodeWechat/wechat4u
Q.E.D.








